Submit Form Editor
You can use the submit form editor to design a custom dialog box to be presented to users when they submit a Process Definition or Chain Definition. To display the submit form editor, navigate to Definitions > Processes or Definitions > Chains, then right-click the target Process Definition or Chain Definition and choose Edit Submit form from the context menu.
Note: Controls that are mapped to In parameters are read-only. Controls that are mapped to In/Out or Out parameters can be edited by the user.
Positioning and Configuring Form Elements
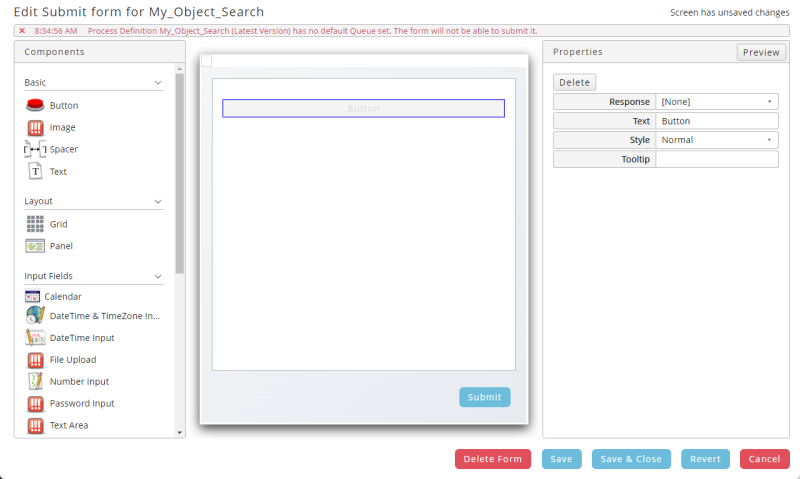
The submit form editor includes a work area in the middle where you design the submit form. To add a control to the form, click and drag it from the Components list on the left. Available target positions on the form are highlighted in green.
To configure the active control, use the Properties pane on the right.
To delete the active control, click Delete under Properties.
To preview the form, click Preview in Properties.
Note: To create a submit form for a definition, the definition must have a default Queue set.
Default Form Values
By default, the form contains a title bar, a vertical panel, and a button bar, and the following control configurations.
Titleset to the Description of the Process Definition.- Additional controls and labels for each parameter that does not have the
UserMessage_prefix. The control type depends on the parameter type. The label will either be the Description of the parameter if set, or its Name. - Additional toolbar buttons for each Response.

Controls
The following controls can be added to a submit form. The parameters for each control are explained after the following table.
| Control | Description |
|---|---|
| Button | Buttons are mapped to responses. Once a button is clicked, the definition is persisted and no further action on the definition is allowed. |
| Image | Lets you upload an image to be displayed on the form. |
| Spacer | Lets you insert a space between controls. |
| Text | Lets you label adjacent controls. This creates a non-editable, non-expandable text box. |
| Grid | Lets you align child controls horizontally and vertically in a grid. |
| Panel | Lets you align child controls either horizontally (Row) or vertically (Column) |
| Calendar | Lets the user select a date. |
| DateTime & TimeZone Input | Lets the user specify a date time with time zone. This can be mapped to a parameter on the definition. The value selected will be set on the parameter. |
| DateTime Input | Lets the user specify a date time with time zone. This can be mapped to a parameter on the definition. The value selected will be set on the parameter. |
| File Upload | Lets the user upload a file. |
| Number Input | Lets the user specify a number. This can be mapped to a parameter on the definition. |
| Password Input | Lets the user enter a password. |
| Text Area | Lets the user enter text. Expandable text box; can be mapped to a parameter. |
| Text Input | Lets the user enter text. Non-expandable text box; can be mapped to a parameter. |
| Time Input | Lets the user specify a time. |
| Array Input Fields | Like the other input fields, except they let the user enter an array of values. |
| IFrame | Lets you insert an iFrame. |
| RTXTable | Lets you insert an RTX table. |
| Spreadsheet | Lets you insert a spreadsheet interface. |
Basic
Button
| Property | Description |
|---|---|
| Response | The response to map to the button. The only option is Submit. |
| Text | The text to be displayed on the button. This text defaults to Button. |
| Style |
The style of the button.
|
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Image
| Property | Description |
|---|---|
| Image | Lets you select an image to upload to the form. The image will be displayed inline. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Spacer
| Property | Description |
|---|---|
| Width | The width in points of the spacer. |
| Height | The height in points of the spacer. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Text
| Property | Description |
|---|---|
| Text | Read-only text to display. |
| URL | The URL associated with the text. |
| Font size (pt) | Font size to use for the text, in points. |
| Bold | Applies a bold font. |
| Italic | Applies an italic font. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Layout
Grid
For a Grid control, child controls can be aligned vertically and horizontally. There is always a target position before, after, above, and below a control in a Grid.
| Property | Description |
|---|---|
| Stretch | Stretches the grid to occupy all free space. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Panel
For a Panel control, target positions are located either above and below or before and after, depending on the Direction setting.
| Property | Description |
|---|---|
| Direction | Orientation of the panel, horizontal (Row) or vertical (Column). |
| Align |
Lets you specify the vertical (column direction) or horizontal (row direction) alignment of child controls. The alignment is dependent on the Direction property.
|
| Justify |
Lets you specify the vertical (column direction) or horizontal (row direction) alignment of child controls. The alignment is dependent on the Direction property.
|
| Stretch | Stretches the panel to occupy all free space. |
| Scrollable | Allows the control to have scroll controls, if required. |
| Style |
Style of the control.
|
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Input Fields
Calendar
| Property | Description |
|---|---|
| Parameter | The The parameter to be mapped to this control. Only parameters of type Date, Date Time, and Date Time Zone can be mapped to calendar controls. |
| Clock | Lets you choose between 24-hour and 12-hour time. |
| TimeZone | The Olson time zone. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
DateTime & TimeZone Input
| Property | Description |
|---|---|
| Parameter | The The parameter to be mapped to this control. Only parameters of type Date, Date Time, and Date Time Zone can be mapped to calendar controls. |
| Format | The Java Date Format to use to display the date, time, and time zone. If you do not specify a format, no date, time, or time zone elements are displayed. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
DateTime Input
| Property | Description |
|---|---|
| Parameter | The The parameter to be mapped to this control. Only parameters of type Date and Date Time can be mapped to this control. |
| Format | The Java Date Format to use to display the date, time, and time zone. If you do not specify a format, no date, time, or time zone elements are displayed. |
| TimeZone | The Olson time zone. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
File Upload
| Property | Description |
|---|---|
| Parameter | The The parameter to be mapped to this control. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Number Input
| Property | Description |
|---|---|
| Parameter | The parameter to be mapped to this control. Only parameters of type Number can be mapped to this control. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Password Input
| Property | Description |
|---|---|
| Parameter | The parameter to be mapped to this control. Only parameters of type String can be mapped to this control. |
| Retype to confirm | Lets you require the user to retype the password. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Text Area
A text area can be resized by the user.
| Property | Description |
|---|---|
| Parameter | The parameter to be mapped to this control. Only parameters of type String can be mapped to this control. |
| Columns | Width in characters of the text area. |
| Rows | Number of lines of text. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Text Input
| Property | Description |
|---|---|
| Parameter | The parameter to be mapped to this control. Only parameters of type String can be mapped to this control. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Time Edit
| Property | Description |
|---|---|
| Parameter | The parameter to be mapped to this control. Only parameters of type Time can be mapped to this control. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Array Input Fields
The controls in the Array Input Fields area let the user input an array of values. Otherwise, they work the same way as the other input fields.
Miscellaneous
IFrame
| Property | Description |
|---|---|
| Source | The URL of the page to be displayed in the iFrame. |
| Stretch | Lets you stretch the iFrame to fill the available space. |
| Width | The default width of the iFrame, in points. |
| Height | The default height of the iFrame, in points. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
RTXTable
| Property | Description |
|---|---|
| Parameter | The parameter to be mapped to this control. |
| Number Fraction Digits | Lets you specify how many decimal digits to display. |
| Date Format | Lets you specify how Dates are displayed. |
| DateTime Format | Lets you specify how DateTimes are displayed. |
| DateTimeZone Format | Lets you specify how DateTimeZones are displayed. |
| Stretch | Lets you stretch the RTXTable to fill the available space. |
| Width | The default width of the RTXTable, in points. |
| Height | The default height of the RTXTable, in points. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
Spreadsheet
| Property | Description |
|---|---|
| Parameter | The parameter to be mapped to this control. |
| Date Format | Lets you specify how Dates are displayed. |
| Stretch | Lets you stretch the RTXTable to fill the available space. |
| Width | The default width of the RTXTable, in points. |
| Height | The default height of the RTXTable, in points. |
| Tooltip | The text to be displayed when a pointing device hovers over the control. |
User Message Integration
The dialog boxes you create in the submit form editor are separate user interface elements you can access with a ${UserMessage_Link} link in user message notification emails.
The user message uses the System_UserMessage_Notification definition in the Partition of the user message as the email source. If this definition does not exist, it uses the GLOBAL.System_UserMessage_Notification definition. Note that the source of GLOBAL.System_UserMessage_Notification cannot be edited and contains no link to the form, so you must duplicate it and place it in the same Partition as your user message.
Note: When you duplicate GLOBAL.System_UserMessage_Notification, the system automatically removes the System_ prefix from the name. You must restore it, because thee user message will use System_UserMessage_Notification, but it will not use UserMessage_Notification.